# 运算符引起的一道题
# 汇总表
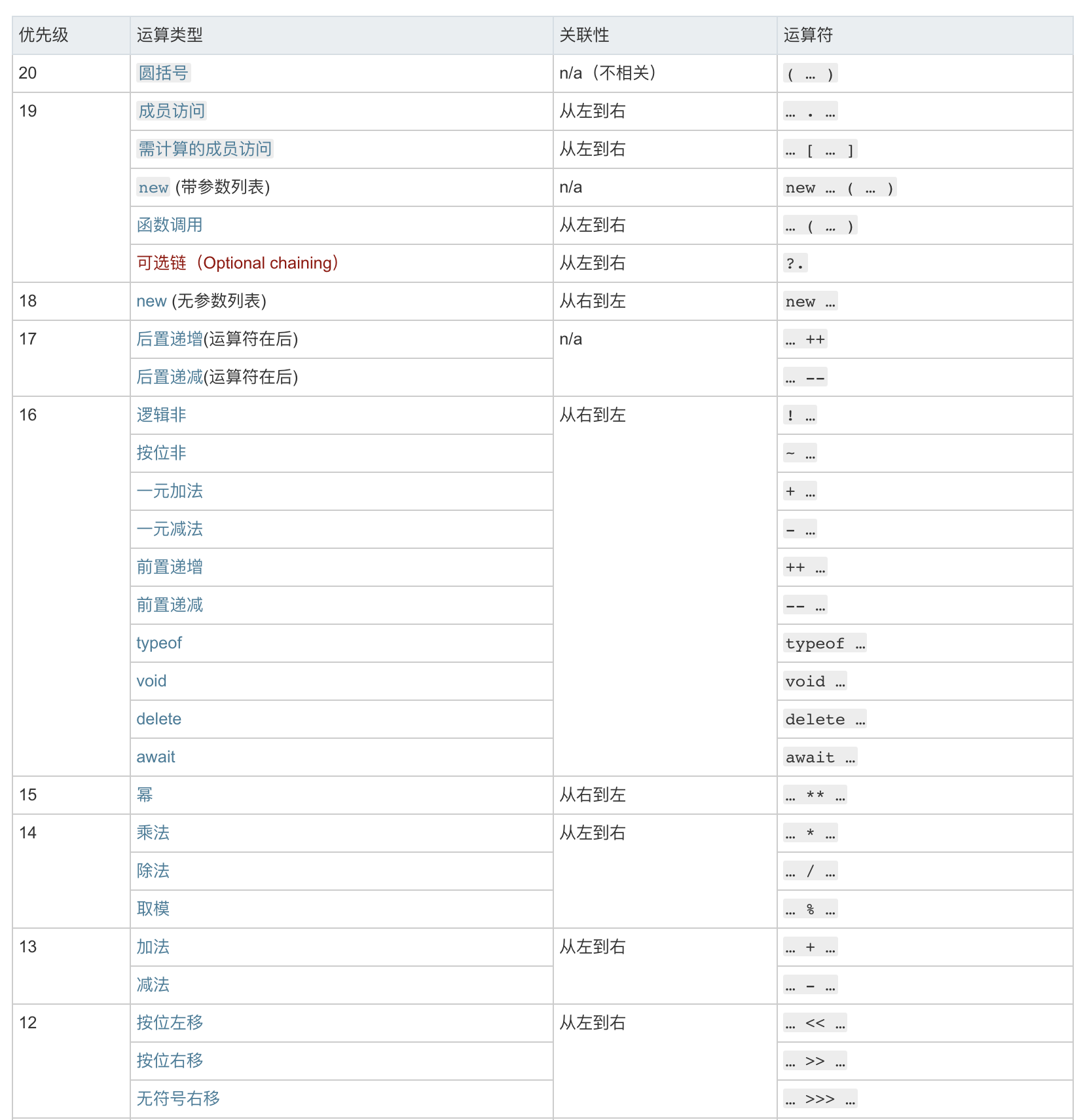
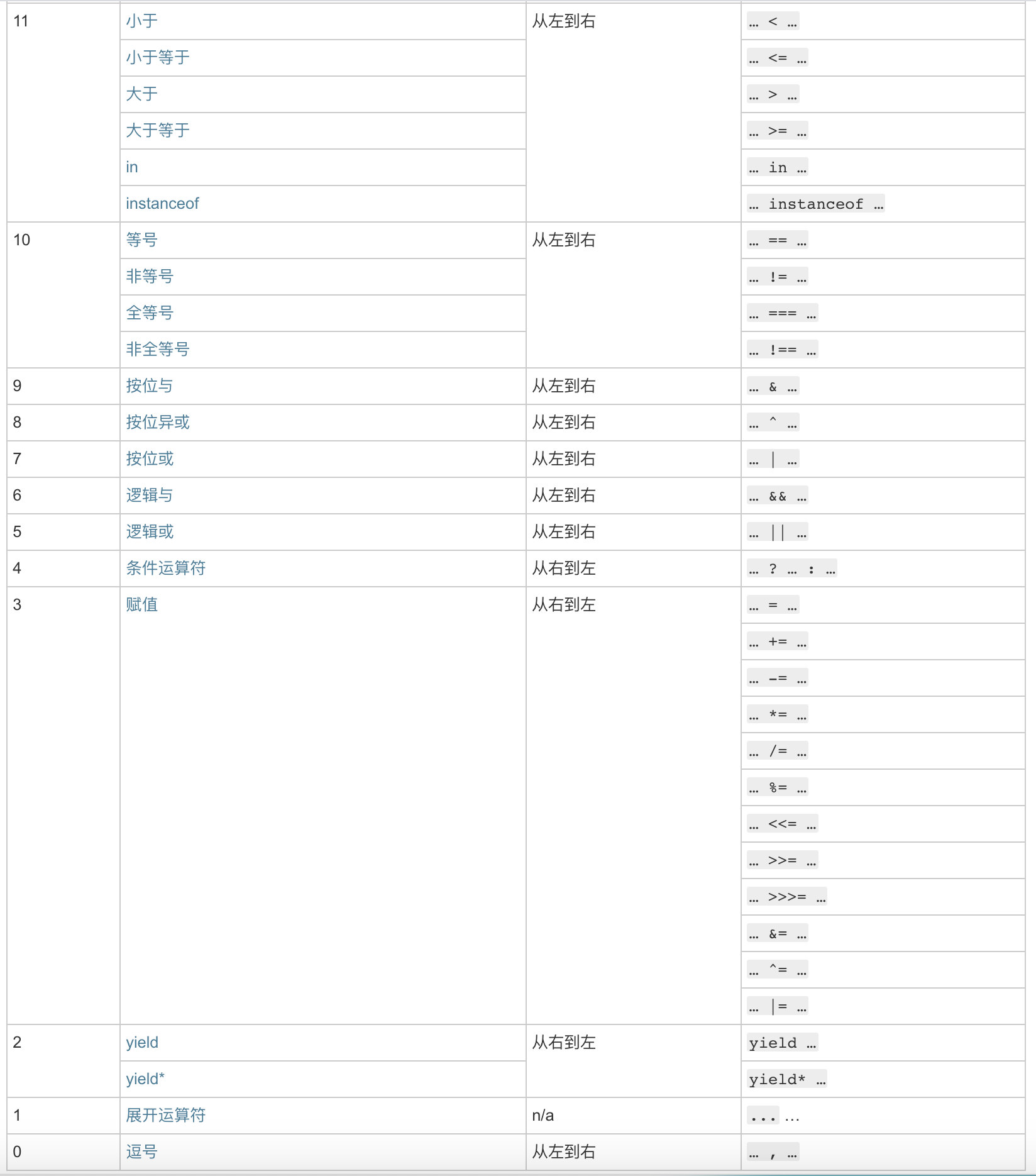
下面的表将所有运算符按照优先级的不同从高到低排列。


# 题目
题目如下:
function Foo() {
getName = function () { alert (1); };
return this;
}
Foo.getName = function () { alert (2);};
Foo.prototype.getName = function () { alert (3);};
var getName = function () { alert (4);};
function getName() { alert (5);}
//请写出以下输出结果:
Foo.getName();
getName();
Foo().getName();
getName();
new Foo.getName();
new Foo().getName();
new new Foo().getName();
题目二:
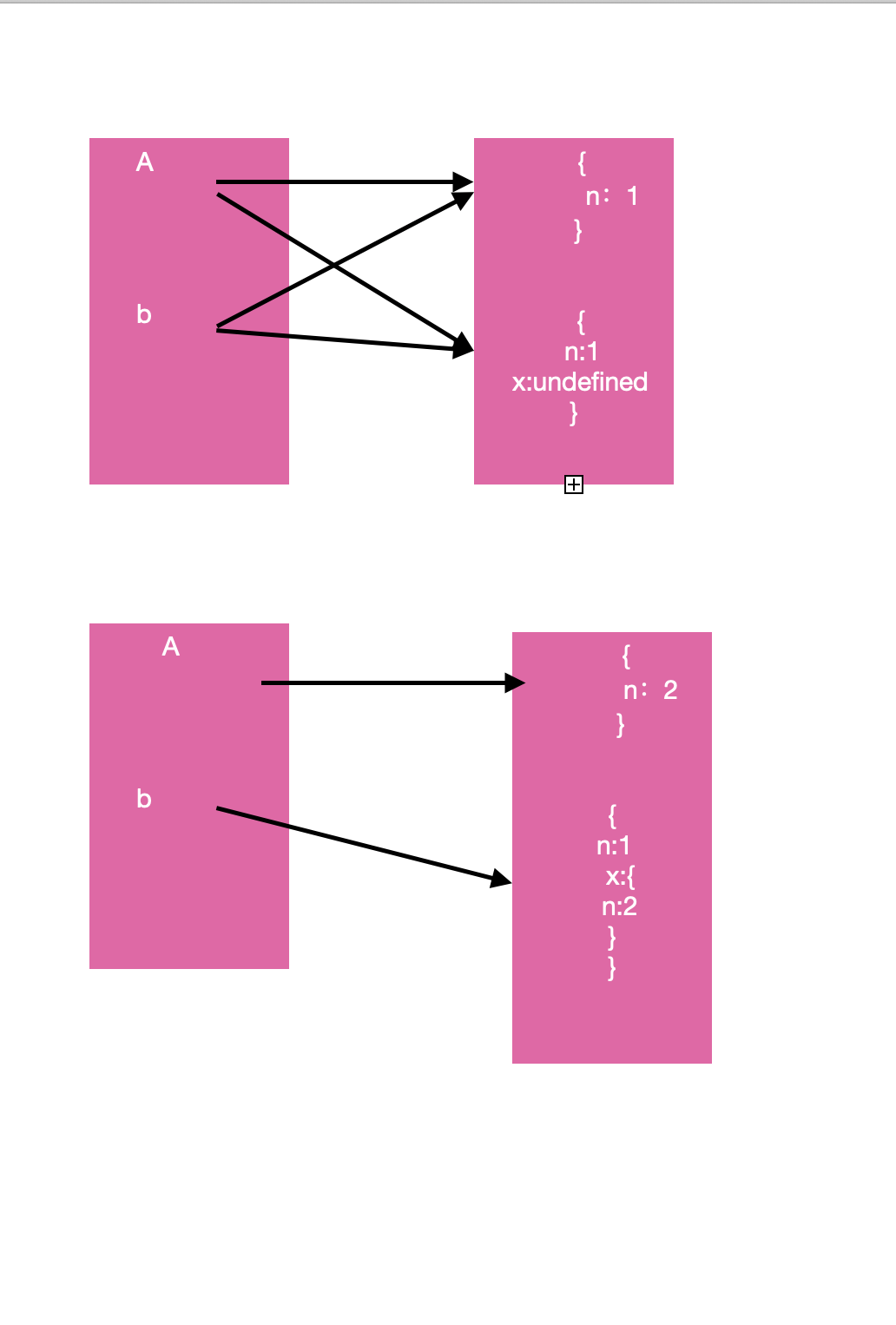
var a = {n:1};
var b = a ;
a.x = a ={n:2}
// 写出 a,b,a.x 的值

a=b={n:1} 指向同一块内存地址
a.x 优先级高 因此 a,b {n:1,x:undefined}
执行 a ={n:2} a 的引用地址改变
执行 a.x 相当于 b.x ={n:2}
因此 a = {n:2}, b = { n:1 ,x:{n:2}}