# 资源优化
# html压缩
- 使用在线工具 html-minifier 进行压缩
- 使用 npm 包进行压缩 html-minifier
var fs = require('fs');
var minify = require('html-minifier').minify;
fs.readFile('./test.htm', 'utf8', function (err, data) {
if (err) {
throw err;
}
fs.writeFile('./test_result.html', minify(data,{removeComments: true,collapseWhitespace: true,minifyJS:true, minifyCSS:true}),function(){
console.log('success');
});
});
如上安装 npm 后使用Node 读取文件后进行压缩再写入文件
# css 压缩
CSS JS资源合并,在合并前应该考虑是否会影响别的文件,合理的选择,单个JS文件大小在 30Kb为最佳
# 图片优化
在线压缩 imagemin 经个人测试原图 192KB 压缩后只有 52.7KB,可以看到体积都是大大的缩小
# JPEG
有损压缩、体积小、加载快、不支持透明
JPEG/JPG 采用特殊的有损压缩算法,将不易被人眼察觉的图像颜色删除,从而达到较大的压缩比,因此它的压缩文件尺寸较小,下载速度快,成为互联网最广泛使用的格式。
在合适的场景下,即便我们将图片体积压缩至原有体积的 50% 以下,JPG 仍能保持住 60% 的品质.当压缩级别逐渐增大的时候,图片质量会逐渐损耗,所以压缩要适当。
使用场景
- 大的背景图
- 轮播图
- Banner 图
使用 imagemin-jpegtran 进行 JPG 压缩
# PNG
无损压缩、质量高、体积大、支持透明
PNG(可移植网络图形格式)是一种无损压缩的高保真的图片格式,它的压缩比高于 GIF,支持图像透明,可以利用 Alpha 通道调节图像透的明度。
使用场景
- 小的 Logo,颜色简单且对比强烈的图片或者背景
- 颜色简单、对比度强的透明小图。
使用imagemin-pngquant 进行 PNG 的压缩
# GIF
支持动画,格式的压缩率一般在 50% 左右。
# SVG
文本文件、体积小、不失真、兼容性好
SVG 格式的图片可以任意放大图形显示,并且不会损失图片质量
适用场景
- SVG loading 效果图:SVG-Loaders
- 矢量图标库:阿里巴巴矢量图标
使用 imagemin-svgo 进行 svg 压缩
# WebP
支持有损压缩和无损压,但兼容性不够好,在特定使用场景下再去考虑它.
使用imagemin-webp 进行 PNG 的压缩
# 懒加载
在可视化的窗口中才去加载图片,大大提高首次的渲染速度!
原生支持 加 loading 属性 就可以了 需要浏览器支持
第三方插件 lazyload,react-lazyload
# 使用渐进式图片
渐进式图片渲染过程中,会先显示整个图片的模糊轮廓,随着扫描次数的增加,图片变得越来越清晰。在如果图片较大或者网速慢的情况可以使用,提升用户的体验,不至于图片没有加载出来的部分呈现一片空白,不利于体验。
可以使用 progressive-image 插件来帮我们解决
# 使用响应式图片
- Srcset 属性的使用
- Sizes 属性的使用
- picuure的使用
如下使用非常简单
<img srcset="foo-160.jpg 160w,
foo-320.jpg 320w,
foo-640.jpg 640w,
foo-1280.jpg 1280w"
src="foo-1280.jpg">
具体可以参照 阮一峰老师的 响应式图像教程
# 字体优化
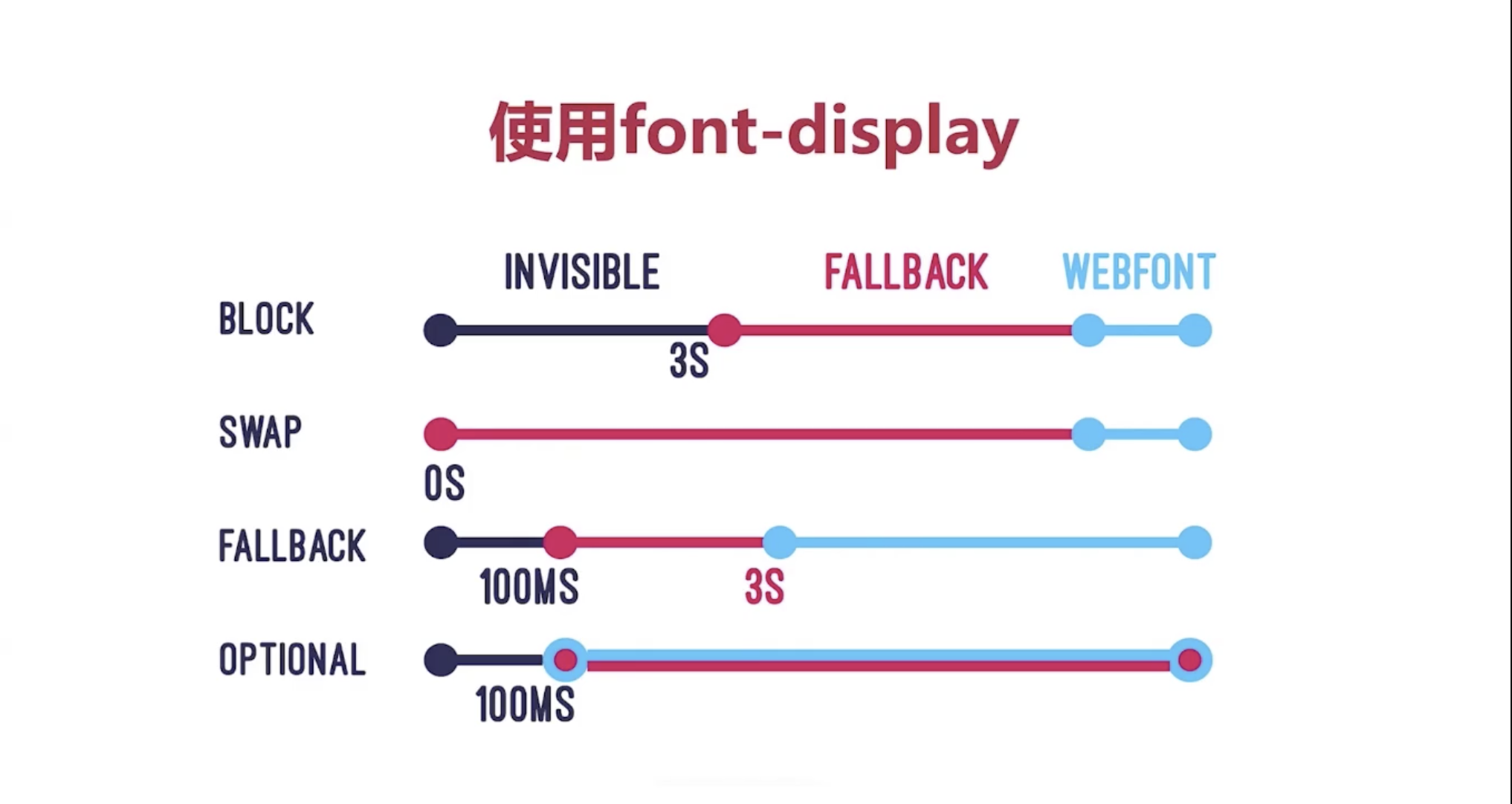
开发者可以在自己的项目中使用自定义的字体,而下载时间难免会受到网络状况的影响从而会导致页面抖动的情况.因此 @font-face增加新的 font-display 声明,用于控制字体下载完成之前的渲染行为。使用如下:
@font-face {
font-family: 'Arvo';
font-display: auto;
src: local('Arvo'), url(https://fonts.gstatic.com/s/arvo/v9/rC7kKhY-eUDY-ucISTIf5PesZW2xOQ-xsNqO47m55DA.woff2) format('woff2');
}
font-display 有下面几种属性:

可以加载有限的字符集多个,那样会在需要时才去下载,如下:
@font-face{
...
}
@font-face{
...
}
@font-face{
...
}
← Chrome 性能分析 传输加载优化 →