# 传输加载优化
# 启动压缩 Gzip
在 修改 Nginx 配置,启动Gzip压缩
gzip on;
# Keep-Alive
Keep-Alive 在 Http1.1 默认是开启的,可以在 Response Header 中可以看到 Connection: keep-alive
在 nginx 配置中有两个比较重要的配置
keepalive_timeout 65 // 保持连接的时间,也叫超时时间,单位秒
keepalive_request 100 // 最大连接上限
合理的根据自己的业务量进行调整
# Http 缓存
详见HTTP 缓存,现在介绍下在 Nginx 中的配置
# Service Workers
在workbox-webpack-plugin中我们介绍过,简单配置即可
只能在本地和 https 下才能使用
# Http2
二进制传输
请求相应多路复用
Server push
在 Nginx 开启 Htpps,配置证书,可以参考 生成自签名的 SSL 证书和私钥
修改配置
server {
# 添加 http2
listen 443 ssl http2;
...
}
# SSR
详见 SSR 服务端渲染
# 加载顺序
# preload
Preload 来告诉浏览器预先请求当前页需要的资源,从而提高这些资源的请求优先级。比如,对于那些本来请求优先级较低的关键请求,我们可以通过设置 Preload 来提升这些请求的优先级。合理的安排优先级可以提升网站的性能,比如我们可以优先字体资源的下载
# prefetch
Prefetch 来告诉浏览器用户将来可能在其他页面(非本页面)可能使用到的资源,那么浏览器会在空闲时,就去预先加载这些资源放在 http 缓存,最常见的 dns-prefetch.
从加载优先级上看,Preload 会提升请求优先级;而Prefetch会把资源的优先级放在最低,当浏览器空闲时才去预加载。
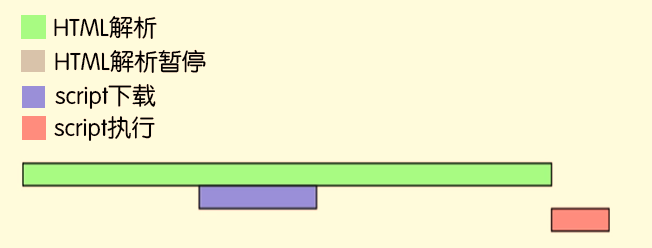
# async
如果 script 脚本添加了此属性,浏览器会异步下载后立刻同步执行脚本。
说通俗点,脚本下载是异步行为,下载过程中并不影响 DOM 加载,但一旦脚本下载完毕就会立刻同步执行脚本,此时 DOM 加载还是得给我等着

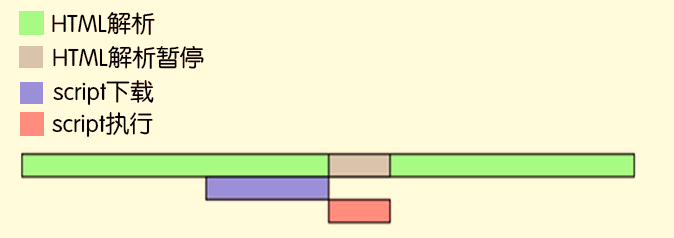
# defer
与 async 一样属于异步下载脚本,但不同的地方是,脚本下载完成后并不会立刻执行,而是等到 DOM 解析完成才会执行脚本,相比 async 的粗暴,defer 明显更加实用。加载顺序如下图: