# 各项指标的意义
思考 🤔
如何精准定位页面那一块渲染问题?
# 指标
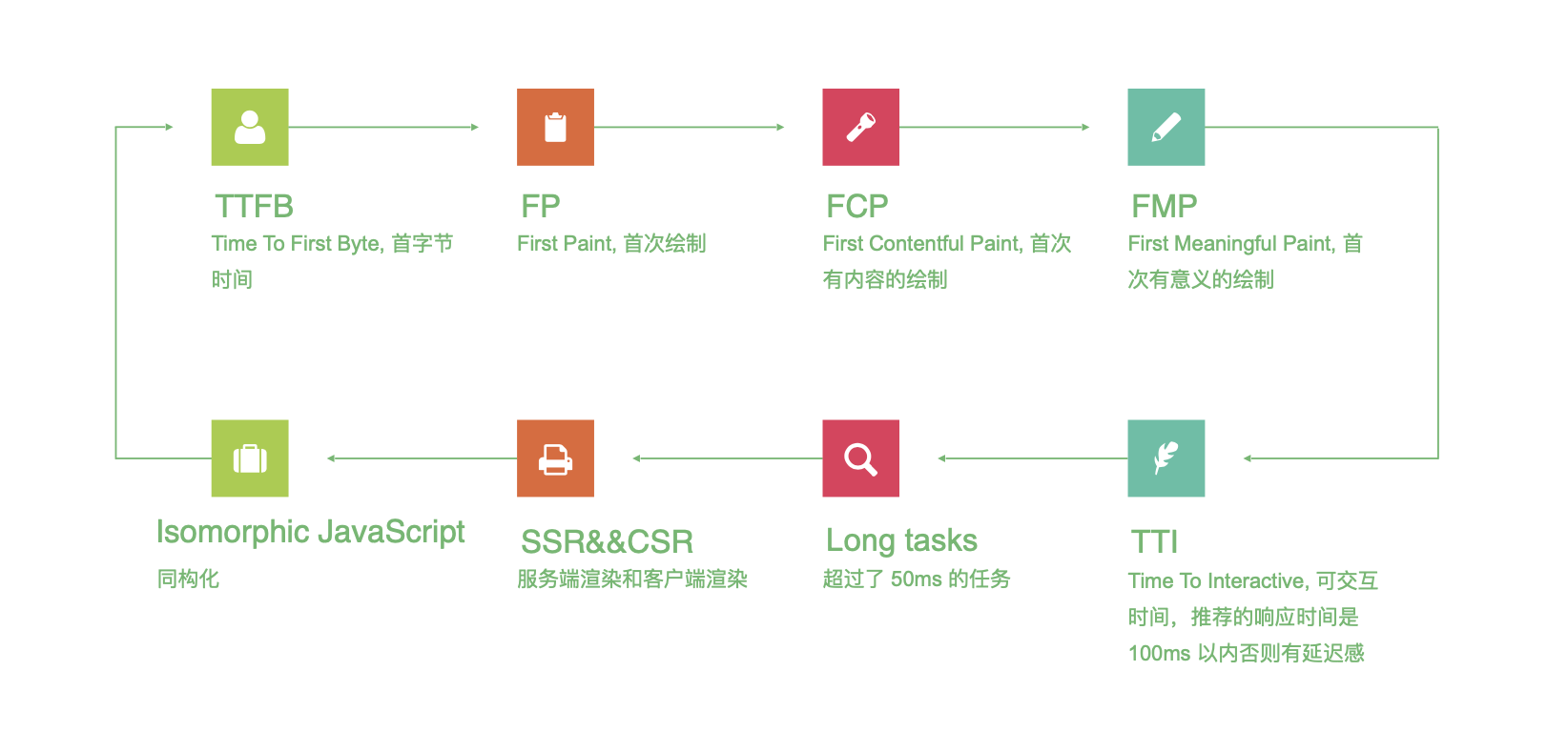
页面渲染各个阶段的标识符,可以通过计算得到

阶段(简写) | 描述 | 阶段(全称) |
|---|---|---|
| TTFP | 首字节时间 | Time TO Frist Byte |
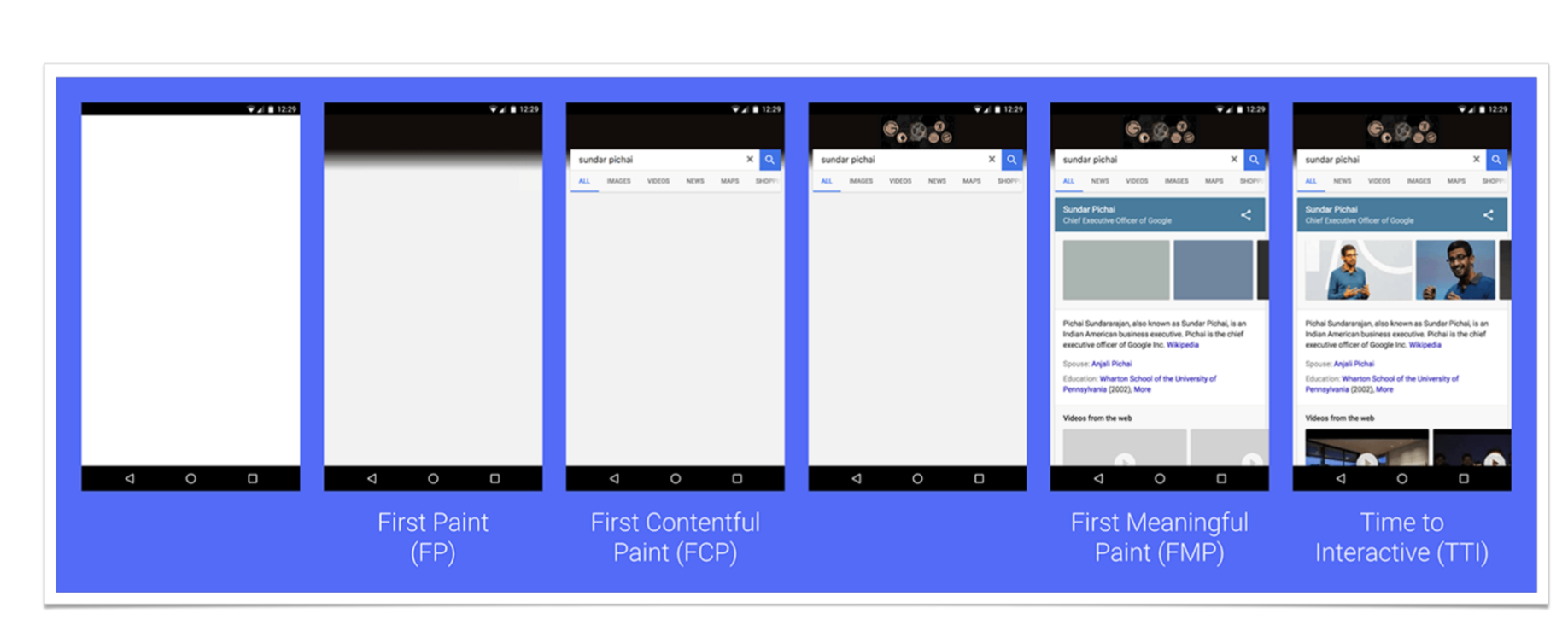
| FP | 首次绘制(第一个节点) | First Paint |
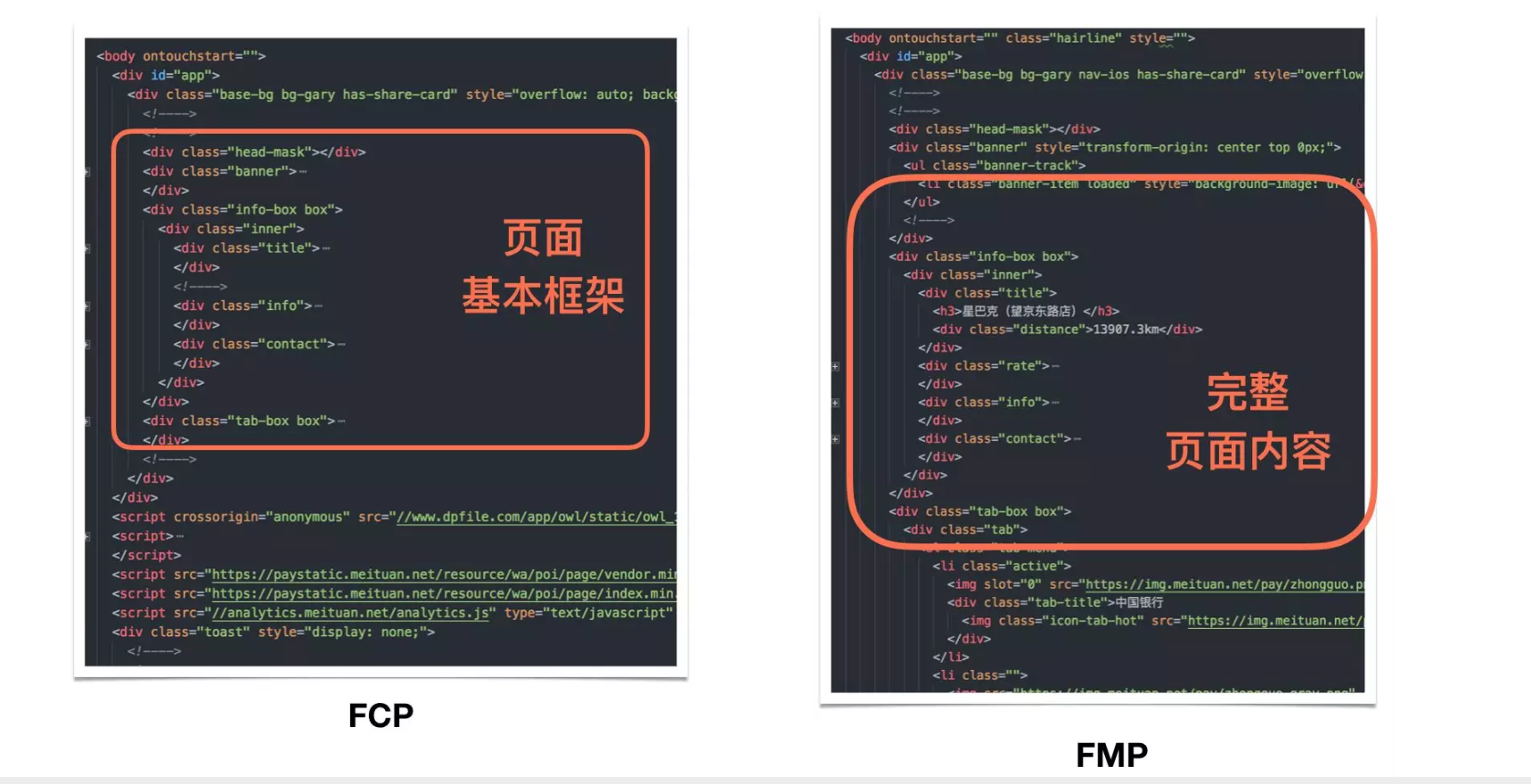
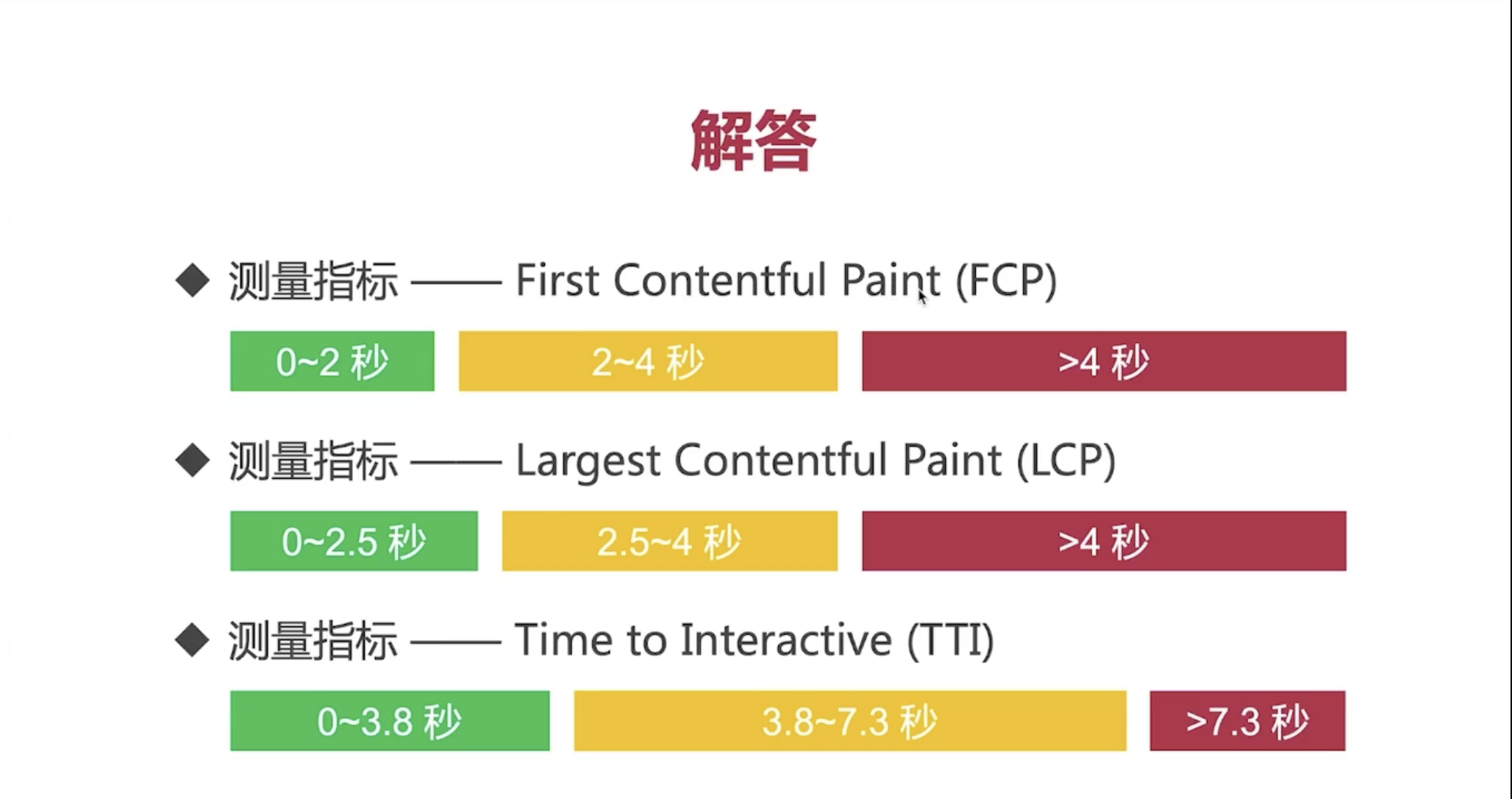
| FCP | 首次有内容的绘制(骨架) | First Contentful Paint |
| FMP | 首次有意义的绘制(包含所有元素/数据) | First Meaningful |
| TTI | 达到可交互时间,推荐的响应时间是100ms以内否则有延迟 | Time To Interactive |
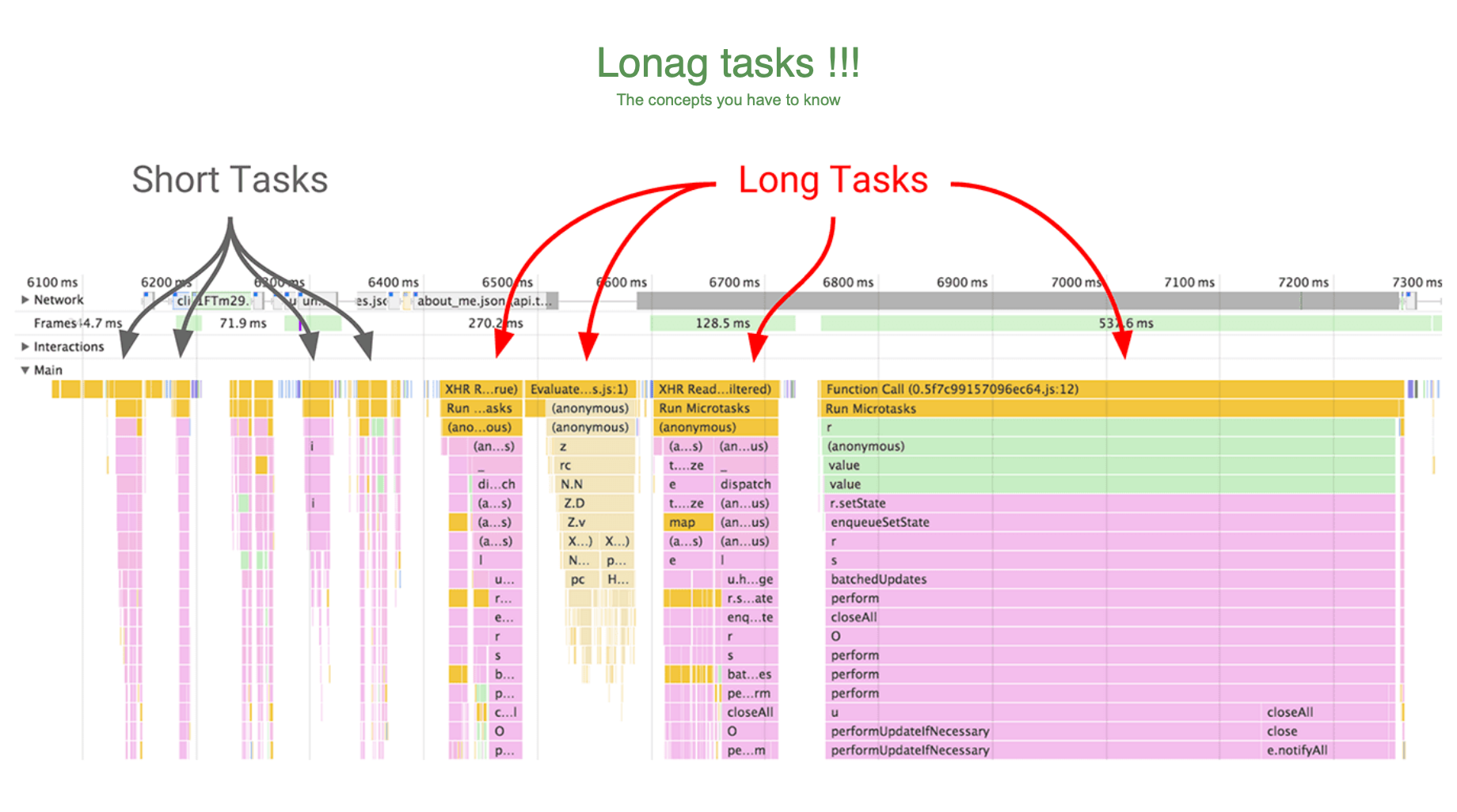
| Long tasks | 超过了 50ms 的任务 | |
| SSR&&CSR | 服务端渲染和客户端渲染 | Server-Side-Rendering / Client Side Rendering |
| Isomorphic | 同构化 |

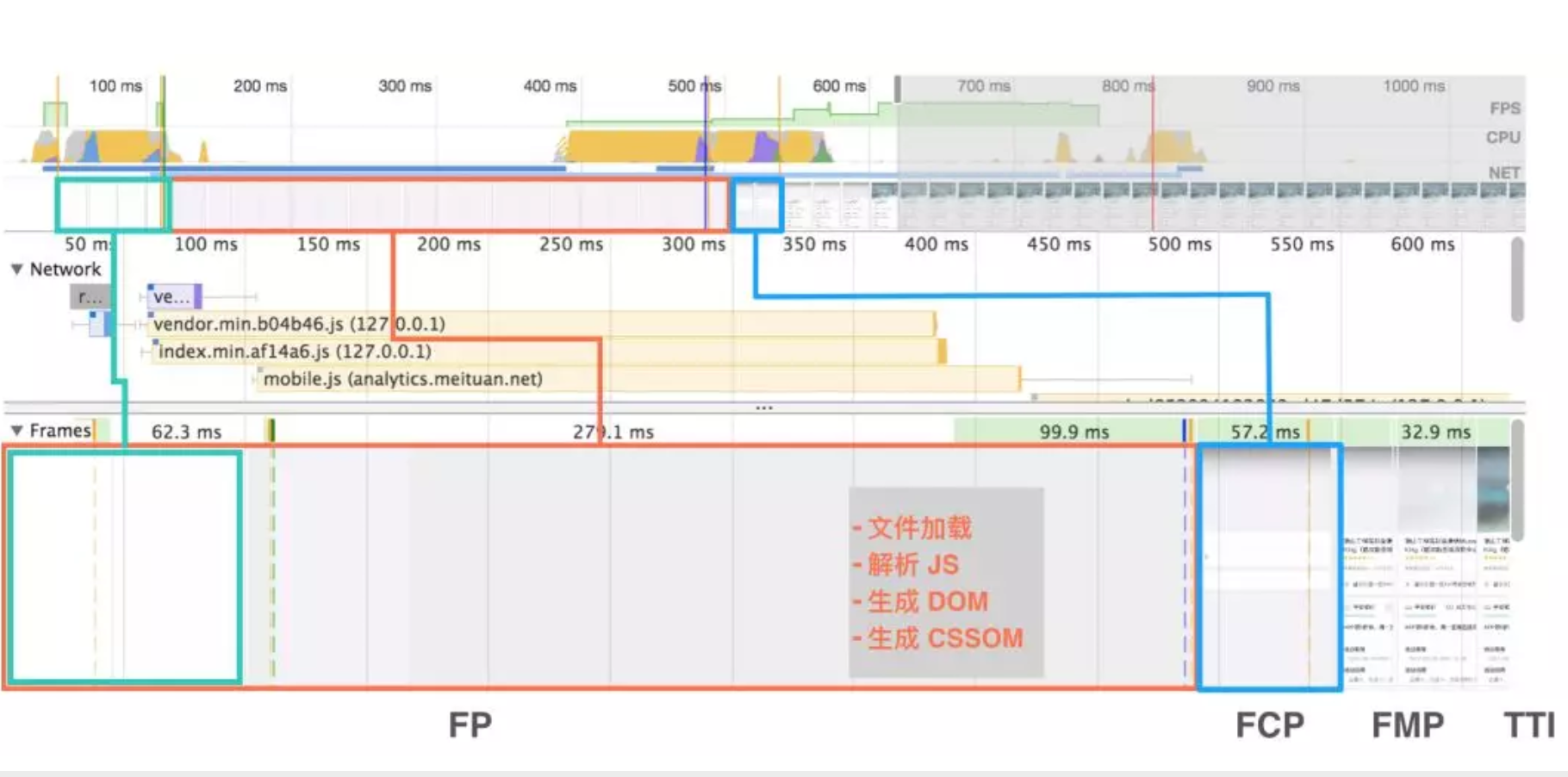
通过 chrome 面板上的 Performance 我们可以收集到上面的信息
FP、FCP、FMP、TTI 
LongTask

# SPA
通常用 React/Vue 编写的代码打包后如下:
FP 
FCP/FMP 
可以采用 SSR 服务端渲染把 html 内容填充进去,不过会牺牲 TTFP 时间
# 新一代WEB指标
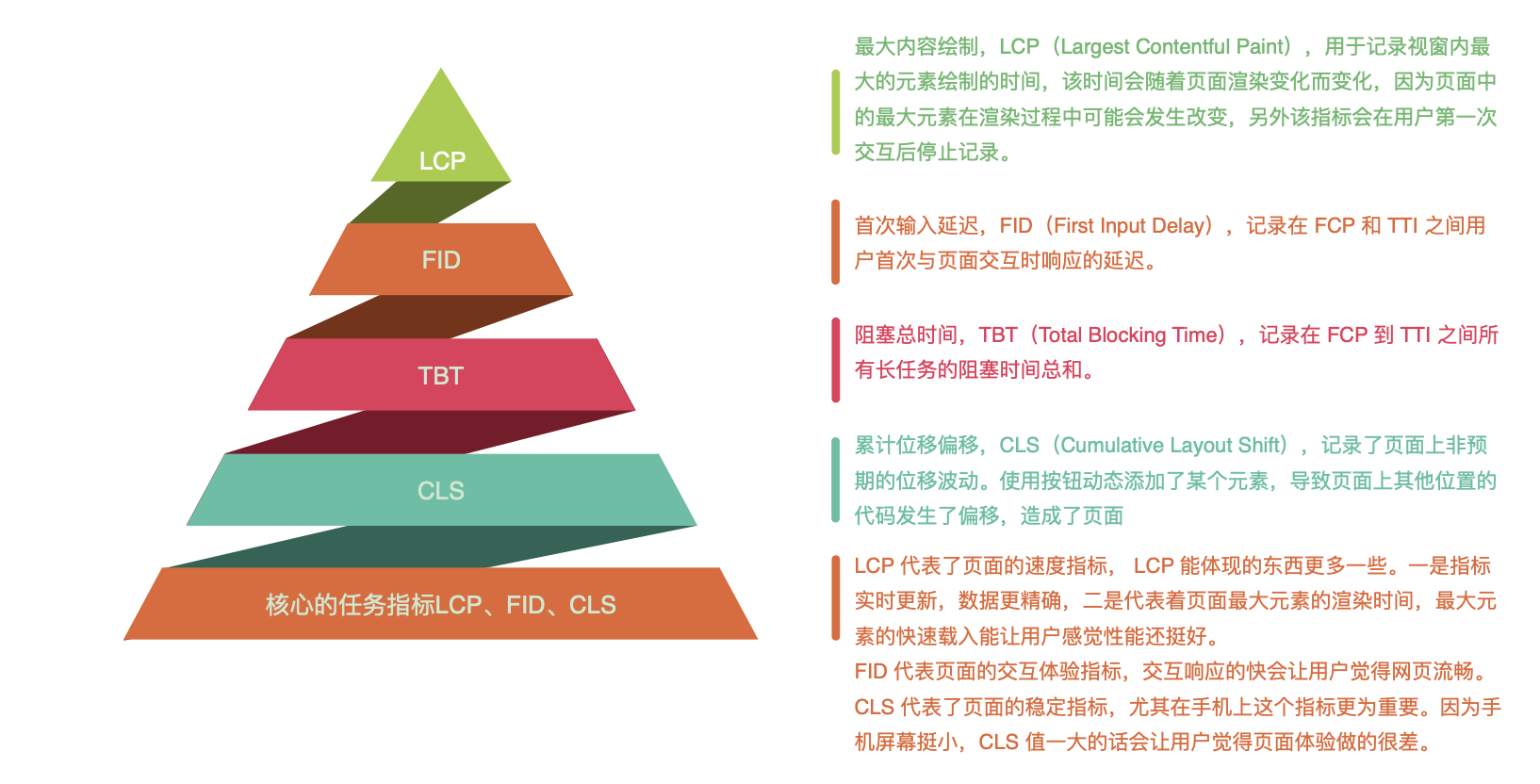
LCP、FID、TBT、CLS


阶段(简写) | 描述 | 阶段(全称) |
|---|---|---|
| LCP | 最⼤内容绘制,⽤于记录视窗内最⼤的元素绘制的时间,该时间会随着⻚⾯渲染变化⽽变化,因为⻚⾯中的最⼤元素渲染过程中可能会发⽣改变,另外该指标会在⽤户第⼀次交互后停⽌记录 | LCP(Largest Contentful Paint) |
| FID | ⾸次输⼊延迟,记录在 FCP 和 TTI 之间⽤户⾸次与⻚⾯交互时响应的延迟 | FID(First Input Delay) |
| TBT | 阻塞总时间,记录在 FCP 到 TTI 之间所有⻓任务的阻塞时间总和 | TBT(Total Blocking Time) |
| CLS | 累计位移偏移,记录了⻚⾯上⾮预期的位移波动。使⽤按钮动态添加了某个元素,导致⻚⾯上其他位置的代码发⽣了偏移,造成了⻚⾯ | CLS(Cumulative Layout Shift) |
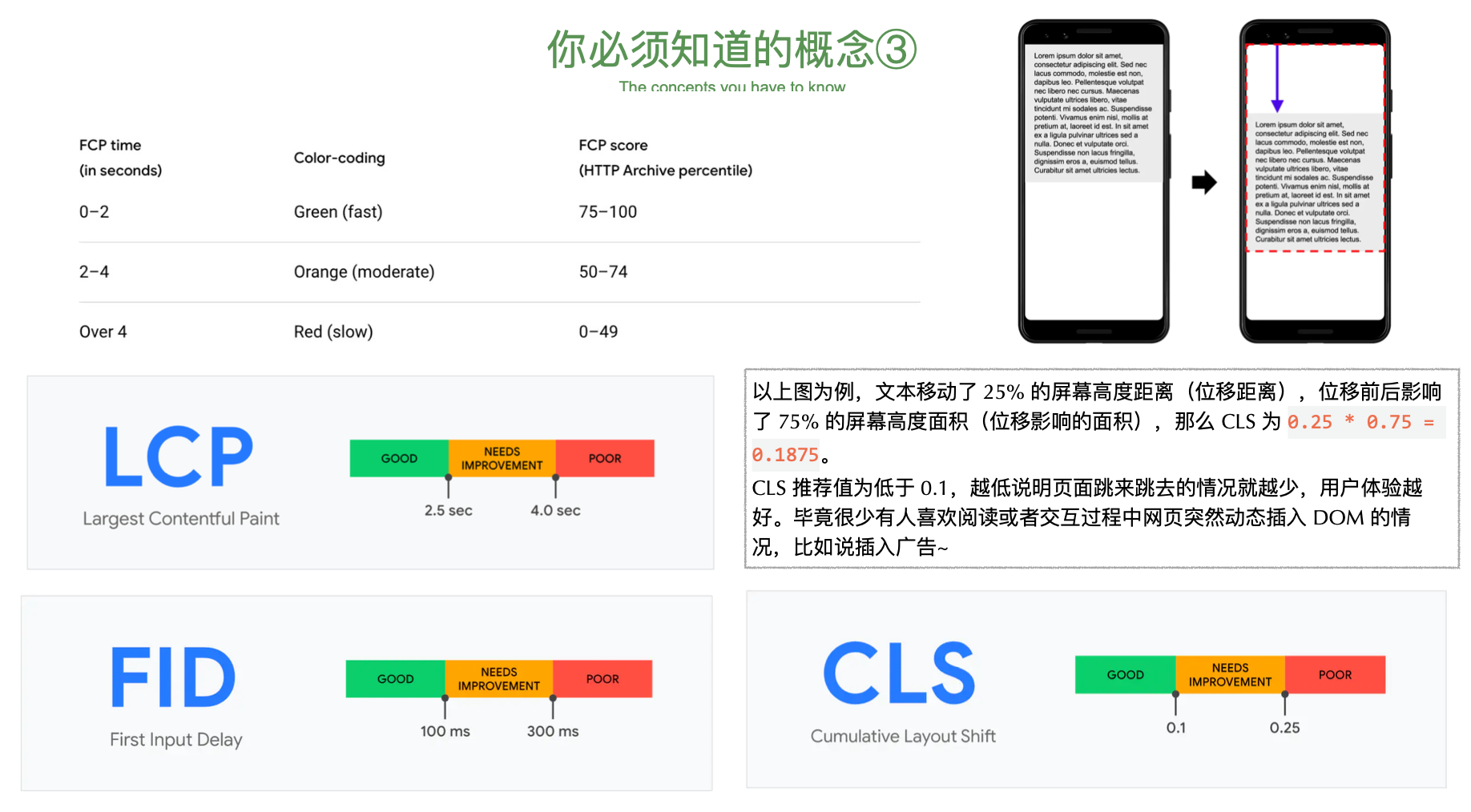
概念


这些指标包括加载体验、交互性和页面内容的视觉稳定性,分别是 LCP,FID,CLS
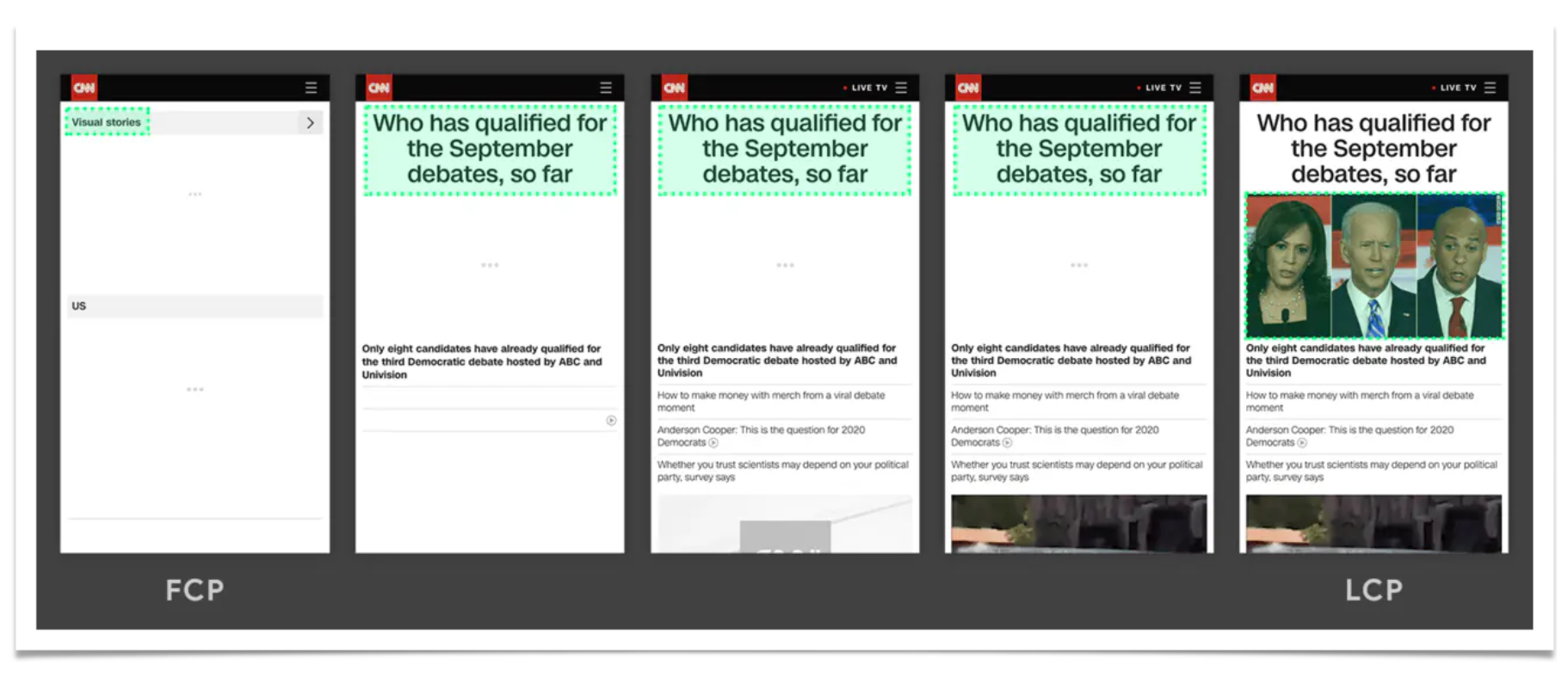
LCP
LPC 全称 Largest Contentful Paint,用于衡量标准报告视口内可见的最大内容元素的渲染时间。为了提供良好的用户体验,网站应努力在开始加载页面的前 2.5 秒内进行 最大内容渲染
相比 FCP,这个指标就非常有价值了,因为这个值是根据页面加载渲染不断变化的,如果页面有一个 lodaing 动画,然后才渲染出具体内容,那么这个指标计算出来的就是具体内容的加载时间,而非 lodaing 动画的加载时间
LCP考虑哪些元素
LCP 目前并不会计算所有元素,因为这样会使这个指标变得非常复杂,它现在只关注下面的元素:
- img 元素
- image元素内的 svg元素
- video 元素
- 通过 url() 函数加载背景图片的元素
- 包含文本节点或其他内联文本元素子级的块级元素
FID
FID First Input Delay:即记录用户和页面进行首次交互操作所花费的时间.FID 指标影响用户对页面交互性和响应性的第一印象。为了提供良好的用户体验,站点应努力使首次输入延迟小于 100 毫秒。
FID 发生在 FCP 和 TTI 之间,因为这个阶段虽然页面已经显示出部分内容,但尚不具备完全的可交互性。这个阶段用户和页面交互,往往会有较大延迟。
例如:浏览器接收到用户输入操作时,主线程正在忙于执行一个耗时比较长的任务,只有当这个任务执行完成后,浏览器才能响应用户的输入操作。它必须等待的时间就此页面上该用户的 FID 值。
这个时候我们可以使用 Web Worker开启一个单独的线程中执行费时的处理任务,从而允许主(通常是UI)线程运行而不被阻塞。将非 UI 操作移至单独的工作线程可以减少主线程的阻塞时间,从而改善 FID
CLS
CLS 会测量在页面的整个生命周期中发生的每个意外的样式移动的所有单独布局更改得分的总和。布局的移动可能发生在可见元素从一帧到下一帧改变位置的任何时候。为了提供良好的用户体验,网站应努力使 CLS 分数小于 0.1
# 优化
不要使用无尺寸元素
图像和视频等元素上始终需要包括 width 和 height 尺寸属性,现代浏览器会根据图像的 width 和 height 属性设置图像的默认长宽比,知道纵横比后,浏览器就可以为元素计算和保留足够的空间。
或者,使用 aspect-ratio 也可以提前指定宽高比:
img {
aspect-ratio: attr(width) / attr(height);
}
那响应式的图片
可以使用 srcset 定义图像,使浏览器可以在图像之间进行选择,以及每个图像的大小。
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w,
puppy-2000.jpg 2000w,
puppy-3000.jpg 3000w"
alt="ConardLi"
/>
- 永远不要在现有内容之上插入内容,除非是响应用户交互。这确保了预期的布局变化
- 很多页面广告都是动态插入的,所以一定要提前为广告位预留一定空间。
# 总结
在网站优化时,我们应该着重看以下几个指标。

← 浏览器渲染流程 Chrome 性能分析 →