# 性能优化初探
# 为什么要性能优化
- 57%的用户更在乎网页 3秒 内是否加载完成
- 52%的在线用户认为网⻚打开速度影响 到他们对网站的忠实度
- 每慢1秒造成⻚面 PV 降低11%,用户满意度也随之降低降低16%。
- 近半数移动用户因为在10秒内仍未打开⻚面从而放弃。
什么是PV
PV 即页面浏览量或点击量,是衡量一个网站或网页用户访问量。具体的说,PV 值就是所有访问者在 24 小时(0 点到 24 点)内看了某个网站多少个页面或某个网页多少次。PV 是指页面刷新的次数,每一次页面刷新,就算做一次 PV 流量。度量方法就是从浏览器发出一个对网络服务器的请求(Request),网络服务器接到这个请求后,会将该请求对应的一个网页(Page)发送给浏览器,从而产生了一个 PV
# 性能优化学徒工
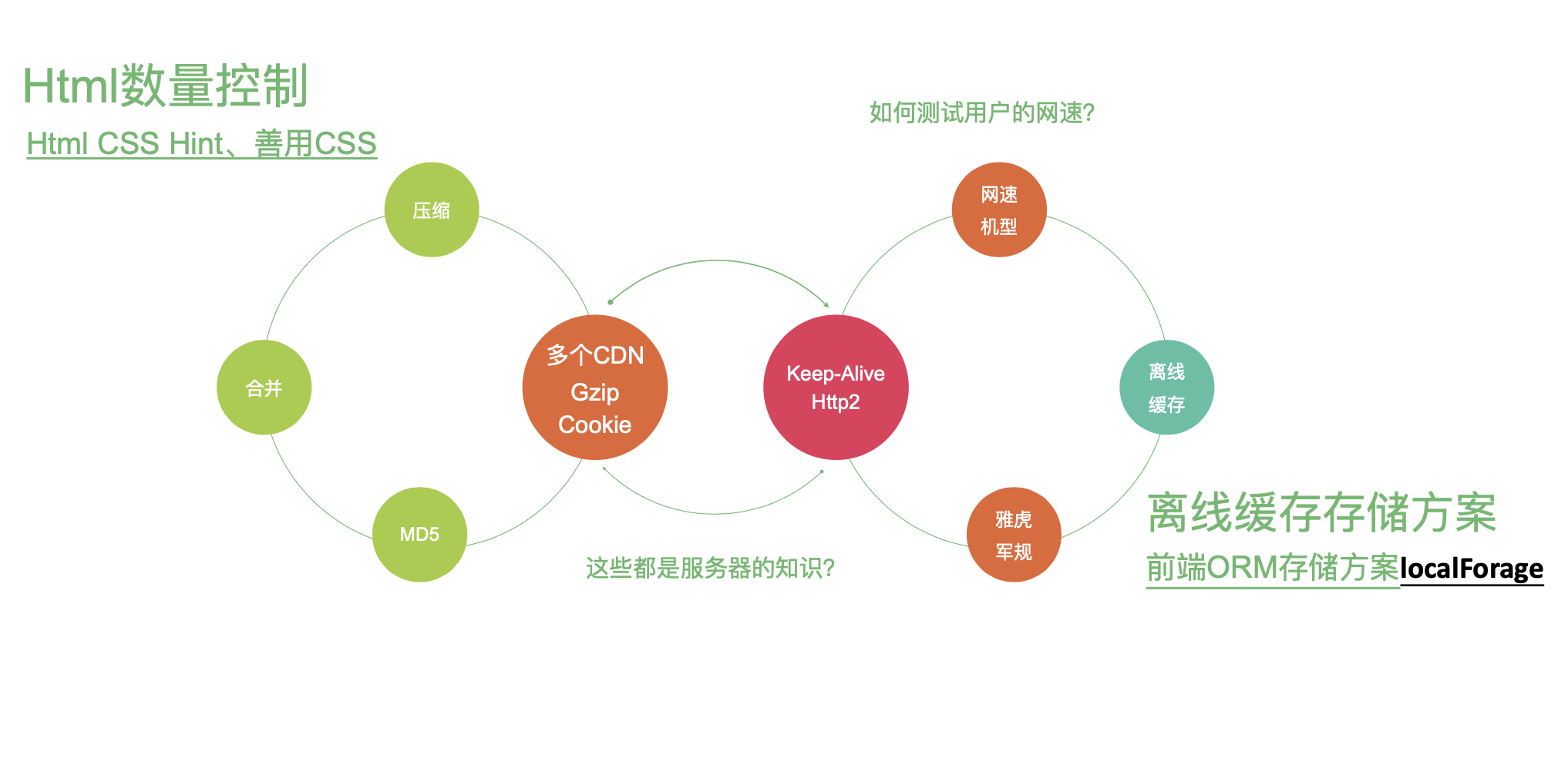
# 雅虎军规

- 浏览器正常并发请求5个左右,大小100kb左右,压缩后 30kb
- 使用CND,CDN不会携带多余的 cookie,使用多个CDN,解决浏览器对同一个域名的并发
- Http2 多路复用 Keep-Alives
参考 虎牙军规
# 缓存策略
详见 http缓存
# 网站协议
通过升级http 协议
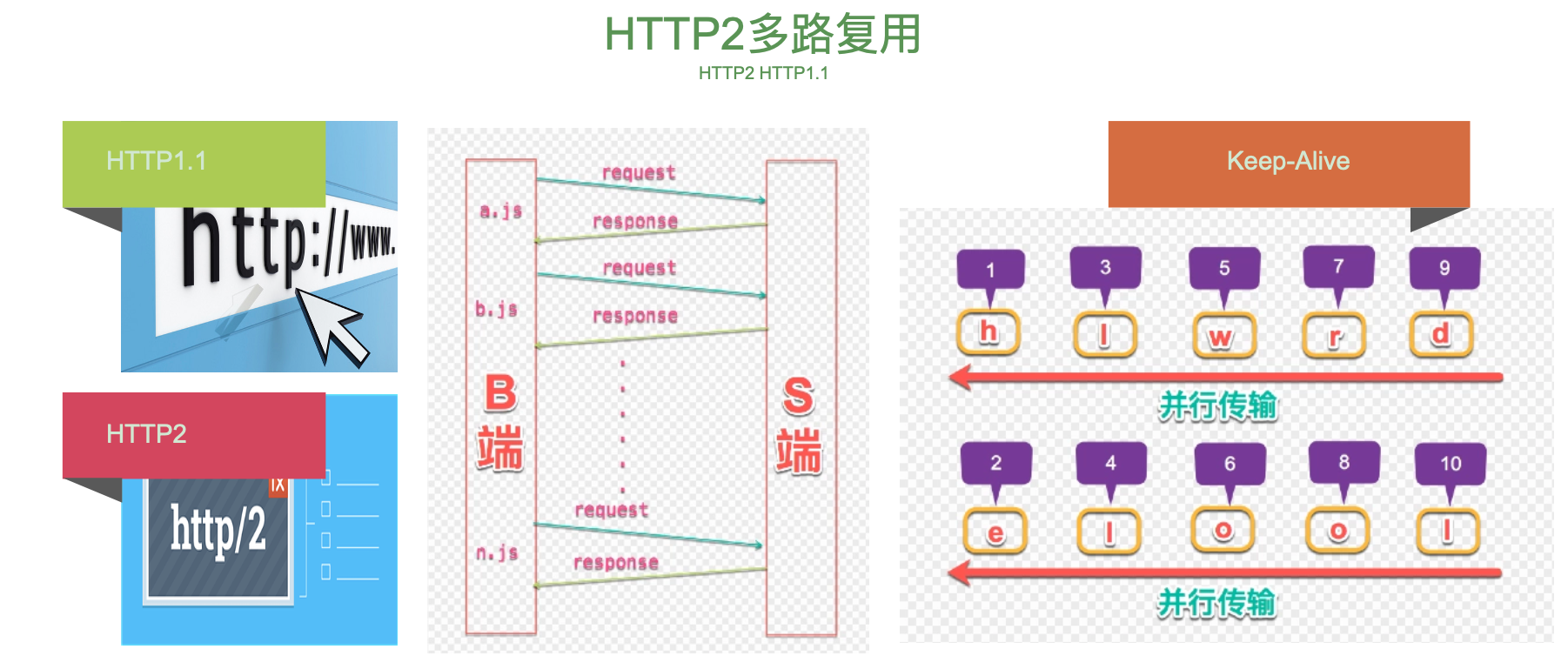
HTTP2多路复用
浏览器请求//xx.cn/a.js-->解析域名—>HTTP连接—>服务器处理文件—>返回数据-->浏览器解析、渲染文件

Keep-Alive 解决的核心问题就在此,一定时间内,同一域名多次请求数据,只建立一次HTTP请求,其他请求可复用每一次建立的连接通道,以达到提高请求 效率的问题。一定时间是可以配置的.
HTTP1.1还是存在效率问题,
- 第一个:串行的文件传输。
- 第二个:连接数过多。
HTTP/2对同一 域名下所有请求都是基于流,也就是说同一域名不管访问多少文件,也只建立一路连接。同样Apache的最大连接数为300,因为有了 这个新特性,最大的并发就可以提升到300,比原来提升了 60 倍
# 小字为先
通过分析工具,哪里大, 对那块进行压缩优化调优,尽量小 一般单个文件压缩后为 30KB 最佳
# 渲染中优化
# 资源阻塞问题
详见 资源阻塞
# 页面指标
衡量网站性能的各种指标,详见 页面性能指标
# 插件分析
通过 Chrome 插件,我们可以很轻松的分析我们的网站性能,根据它的建议做出对应的优化 Chrome性能分析
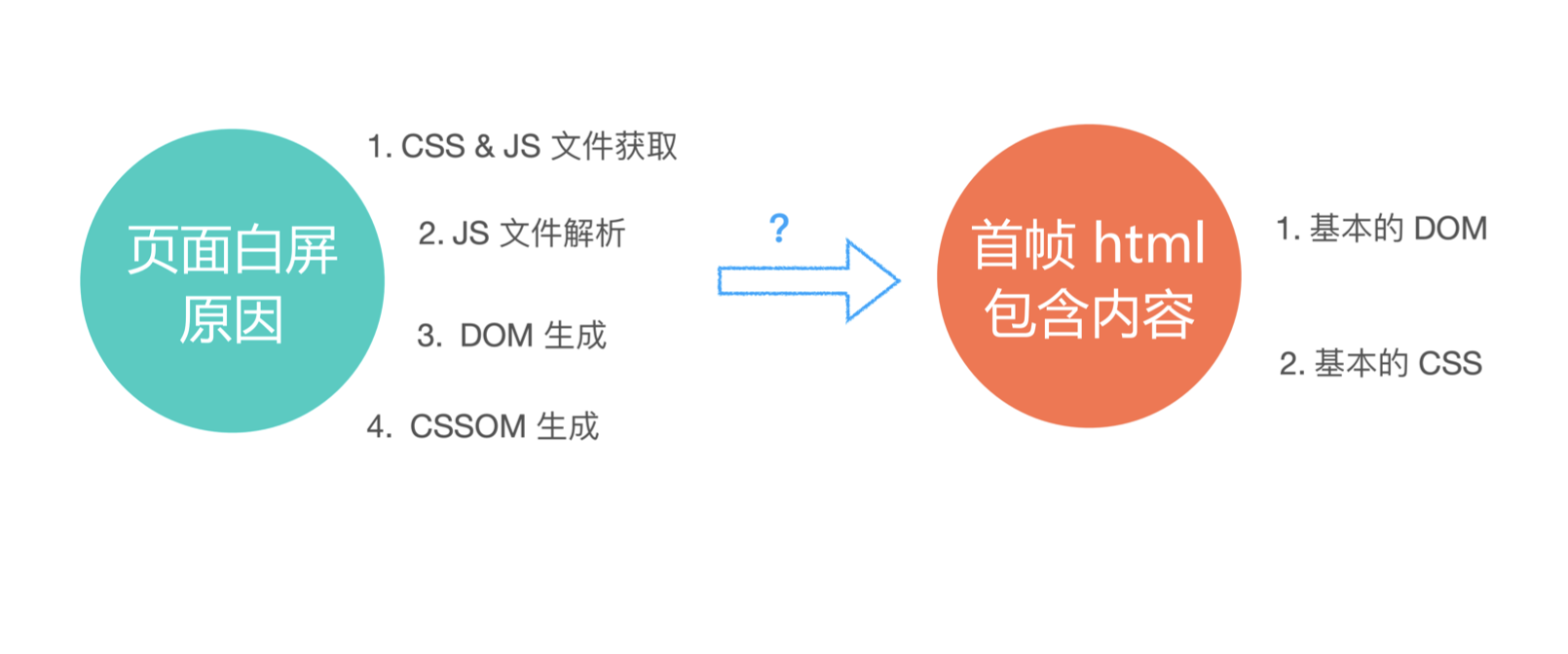
# 白屏原因

主要分为
- css,js 文件获取 阻塞
- js 文件解析
- dom 生成
- cssom 生成
优化调优
- 骨架屏
- 组件预加载
- 配合PWA缓存
# 优化技巧
# 预渲染
如果觉得 SSR 或者同构方案成本太大,可以考虑使用 预渲染,使用也是非常简单 react-snap
# windowing
在遇到大量的列表渲染时,我们可以使用窗口化技术,在一定的区域内只显示一定的DOM元素,提高列表性能。 比较成熟的有 React-virtualized ,这里强烈推荐 react-window,配合 AutoSize 谁用谁知道吧
# 使用骨架组件
骨架屏可以理解为是当数据还未加载进来前,页面的一个空白版本,使用骨架屏进行预先的占位,降低了用户的焦躁情绪,使得加载过程主观上变得流畅。在这里推荐使用 react-placehold,也可以按照自己的布局进行自定义
# 总结
主要从以下几个点出发: